华为快应用-怎样写一个全局的变量和方法
看过博主其他博客的都知道博主是做iOS出身,后来学的前端,Java,weex,快应用这些,思想上总是偏向于iOS,所以在快应用中也总想着能写一个全局的方法,现在就把这个经验分享出来:在快应用的工程中有一个文件叫app.ux,在这个文件夹中你会明显的看到博主写的全局变量和方法的注释,调用方法是://这里直接输出,会打印两个,一个是方法中打印的,一个是这里打印的console.l...
·
看过博主其他博客的都知道博主是做iOS出身,后来学的前端,Java,weex,快应用这些,思想上总是偏向于iOS,所以在快应用中也总想着能写一个全局的方法,现在就把这个经验分享出来:
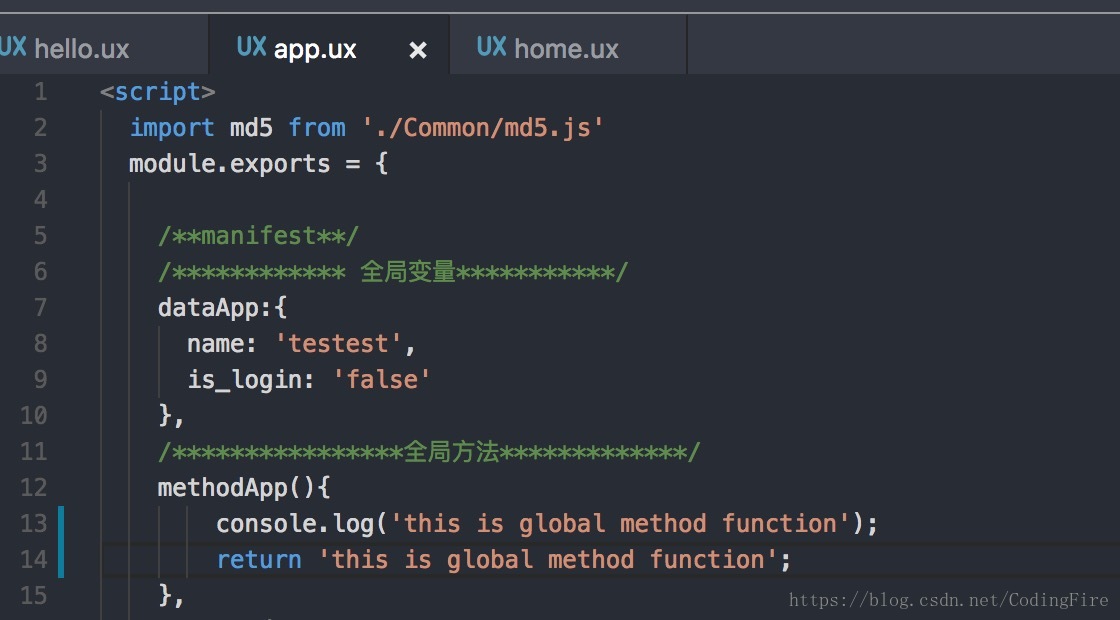
在快应用的工程中有一个文件叫app.ux,在这个文件夹中
你会明显的看到博主写的全局变量和方法的注释,调用方法是:
//这里直接输出,会打印两个,一个是方法中打印的,一个是这里打印的
console.log(this.$app.$def.methodApp());
//这里会打印name的值,这里要注意一点,dataApp里面的变量如果是固定的如域名,你可以直接写死,直接声明,但是也可以不声明,直接把你想存储的数据存进去
console.log(this.$app.$def.dataApp.name);
或
console.log(this.$app.$def.dataApp['name']);
//不声明变量,直接存入,这里就是一个隐形的参数,只有你知道里面有这些值,在app.ux不存在这些声明,使用的方法不变同上
this.$app.$def.dataApp['login'] = xxxx;
this.$app.$def.dataApp['useid'] = xxxx;
this.$app.$def.dataApp['token'] = xxxx;
this.$app.$def.dataApp['phone'] = xxxx;
全局方法也有需要注意的地方,既然调用,那么一定是有返回值的,除非你只是作为某种标记,没有返回值的话默认返回undefined,容易造成其他错误。
附加内容:之前在IDE中不支持引入js文件,最新版IDE(6月22更新版本)现在是可以的,使用方法:
比如你在某个文件中需要使用md5加密,引入md5的js文件:
import {md5} from '../xxxx/md5.js'
使用时:
//这种基础的用法就不再说明了哈
console.log(md5('哈哈'));
除了使用方法,按照es的使用方法,js里面保存的json数据应该也可以直接拿来用。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)