CocosCreator 发布为网页全屏
CocosCreator 发布为网页全屏前言未修改修改方法前言做的一个小东西需要套在别人写好的Web中,那肯定是用iframe所以Cocos打出的包也要是全屏可缩放的才能完美兼容。未修改网页版周围有白边修改方法从打出的包中找到index.html,并打开将上图 框选内容(也就是GameDiv中的内容) 替换成<div id="GameDiv" style="width:100%; heigh
·
前言
做的一个小东西需要套在别人写好的Web中,那肯定是用iframe所以Cocos打出的包也要是全屏可缩放的才能完美兼容。
未修改
网页版周围有白边

修改方法
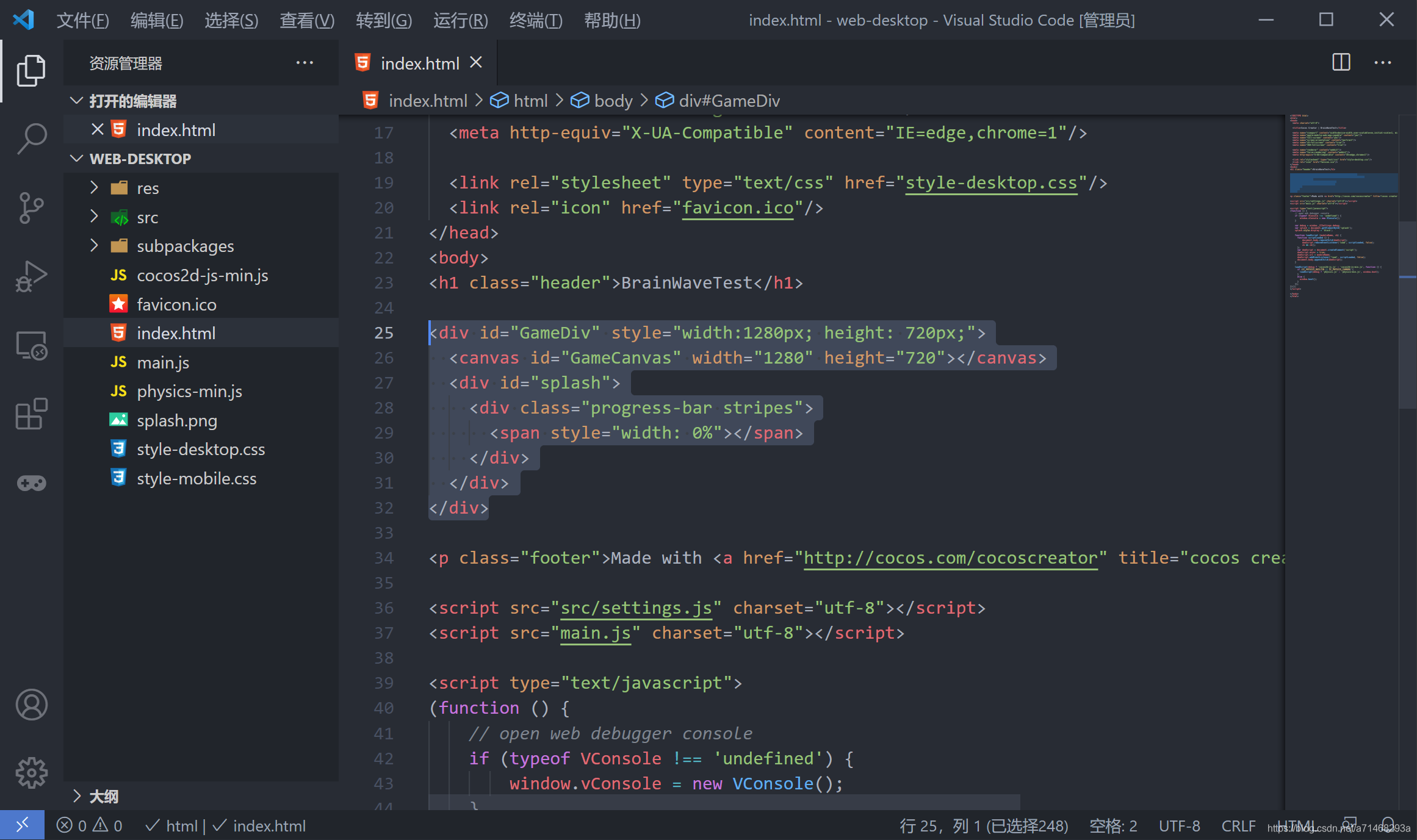
- 从打出的包中找到
index.html,并打开

- 将上图 框选内容(也就是GameDiv中的内容) 替换成
<div id="GameDiv" style="width:100%; height: 100%;">
<canvas id="GameCanvas" width="100%" height="100%"></canvas>
<div id="splash">
<div class="progress-bar stripes">
<span style="width: 0%"></span>
</div>
</div>
</div>
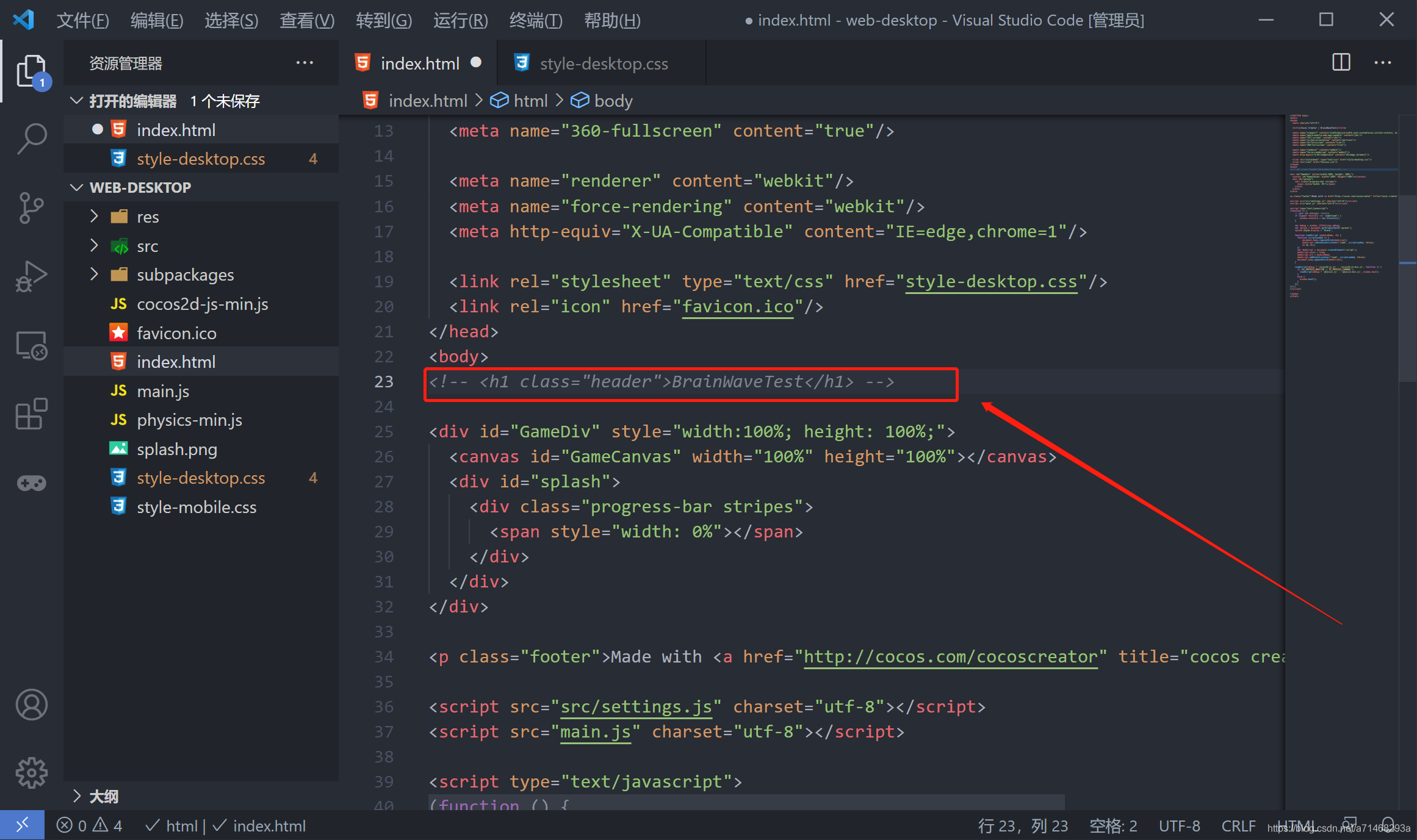
- 将
header注释

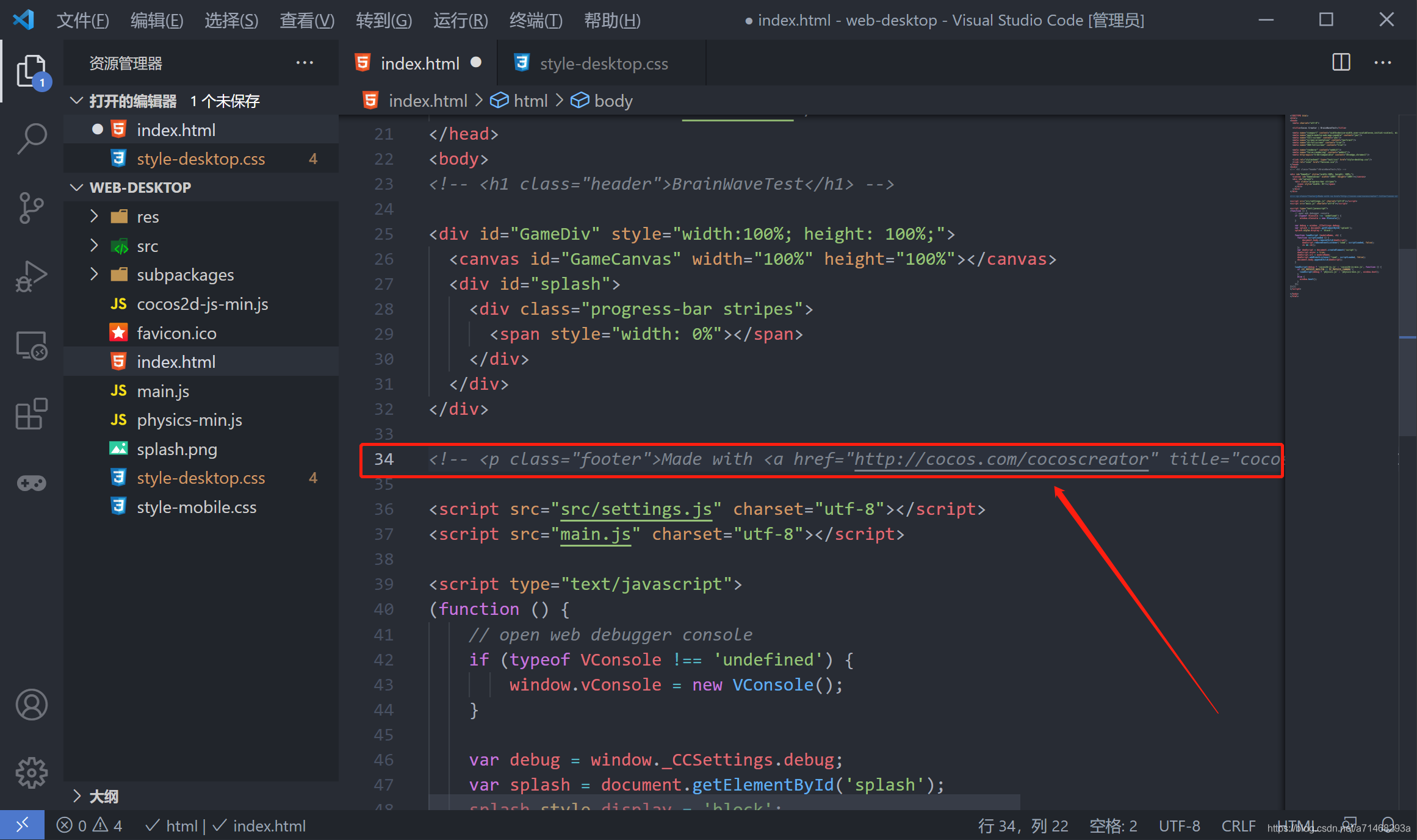
- 将
footer注释

- 打开
style-desktop.css并在开头增加代码
html,body{
width: 100%;
height: 100%;
overflow: hidden;
}
- 打开
style-desktop.css并在结尾注释代码
/*
#GameDiv {
width: 800px;
height: 450px;
margin: 0 auto;
background: black;
position: relative;
border: 3px solid black;
border-radius: 6px;
box-shadow: 0 5px 40px #333
}
*/
- 刷新网页
修改完成,游戏变为全屏

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容






所有评论(0)